Cara Membuat Latar Belakang anda SENDIRI
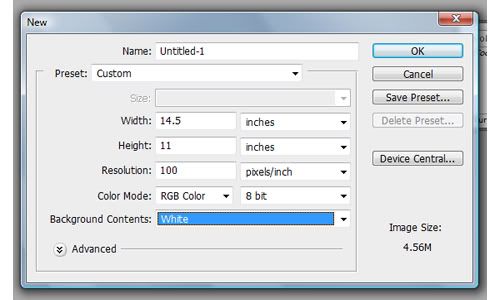
Ini adalah rahsia yang paling favorit dari semua! Anda boleh menggunakan hampir semua program pengedit foto untuk membuat latar belakang anda sendiri. Saya Menggunakan Photoshop, tetapi kerana program itu boleh sedikit mahal, ada juga program-program seperti Microsoft Publisher, Microsoft PowerPoint, Atau program yang k00l anda dapat men-download secara percuma daripada sebuah laman sesawang yang disebut Paint.net (program ini mempunyai banyak ciri-ciri Photoshop, tetapi tanpa harga!)Mulailah dengan sebuah layar baru dan pastikan saiz adalah sebagai berikut:

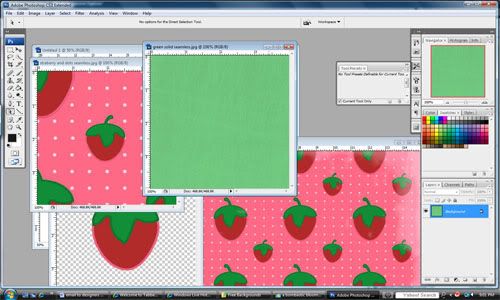
Selanjutnya, membuka semua elemen yang anda rancangkan untuk digunakan dengan latar belakang anda. Ada banyak lembar memo digital percuma download website bagi anda untuk menemukan hal baru di lucu. Salah satu laman kegemaran saya http://www.digiscrapdepot.com/ . Ingat, ada undang-undang pembajakan sangat ketat ketika menggunakan seseorang elses desain. Anda hanya boleh menggunakan elemen ini dalam blog anda sendiri. Anda mungkin tidak mengedar produk-produk ini melalui cara APAPUN.
Ini adalah elemen saya akan gunakan untuk projek saya hari ini:
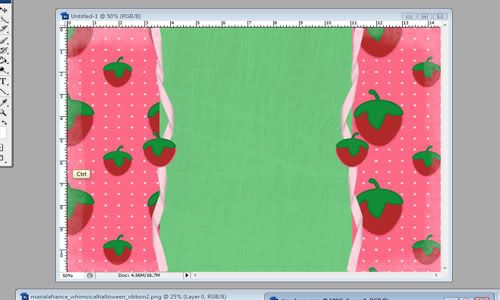
Ini adalah latar belakang asas saya
Sila diperhatikan: Jika anda membuat kolum 3 latar belakang, anda akan ingin untuk membuat pusat sekurang-kurangnya 9 inci (atau lebih) lebar.
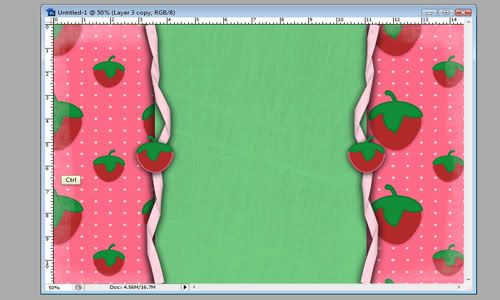
Selanjutnya anda, menambah elemen menyenangkan untuk projek anda. Memastikan semuanya ditempatkan sehingga anda akan dapat melihatnya di monitor anda sekali latar belakang diterapkan. Pita selalu menyenangkan Selain semua latar belakang.
Di bawah ini adalah latar belakang saya dengan menambah unsur-unsur:
Ini adalah latar belakang Tamat:

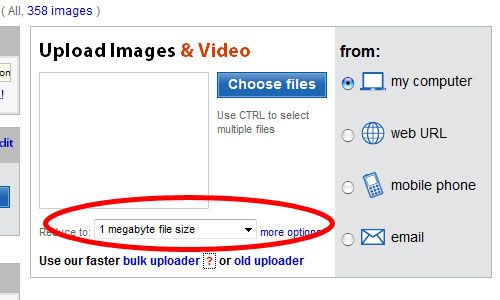
Anda harus mempunyai akaun dengan www.photobucket.com untuk melakukan hal ini bahagian selanjutnya. Log in ke akaun anda dan pergi ke galeri foto. Anda akan melihat kotak seterusnya, di mana anda akan meng-upload latar belakang anda, tetapi yang pertama dan ini begitu penting, anda HARUS untuk menukar mengurangkan, daerah untuk mengatakan 1 megabyte! Hal ini akan memastikan bahawa latar belakang anda akan meregangkan turun panjang skrin anda.
UPDATE: jika anda menyimpan latar belakang anda sebagai 1 megabyte, dan anda mendapati bahawa itu adalah MASIH TERLALU KECIL, coba upload sebagai 2 megabyte. Akan berpadanan lebih baik.
UPDATE # 2: pujian daripada Heidi Fowler, yang menyarankan ini, anda juga boleh menyimpan fail pada resolusi yang lebih rendah atau ukuran file, hal ini akan membuatnya sehingga gambar tidak sebagai resolusi, dan anda boleh menggunakannya! Thanks Heidi!
UPDATE # 3: Jika latar belakang anda masih muncul terlalu kecil, anda harus meng-upgrade akaun photobucket anda (Ini tidak bebas) ke akaun utama. Dengan cara itu anda dapat meng-upload file apapun, ukuran apa saja, kapan saja anda inginkan dan akan selalu muat di blog anda. )


Log in ke blog anda.
Selanjutnya pergi ke, menyesuaikan, kemudian, tata letak, kemudian, pilih sebuah template baru, lalu memilih template minima.
Kemudian klik pada, mengedit HTML, anda akan melihat kod gila dengan sekumpulan lucu tanda-tanda, tatal ke mana anda melihat ini:
body (
background: $ bgcolor;
margin: 0; color: $ textcolor; font: x-small Georgia Serif; font-size / * */:/**/ small; font-size: / ** / small; text-align: center;
Perubahan yang sebahagian daripada kod untuk mengatakan ini:
body (
background: $ bgcolor; background-image: url ( '/link langsung'); Background-position: center; background-repeat: no-repeat; background-attachment: fixed;
margin: 0; color: $ textcolor; font: x-small Georgia Serif; font-size / * */:/**/ small; font-size: / ** / small; text-align: center;
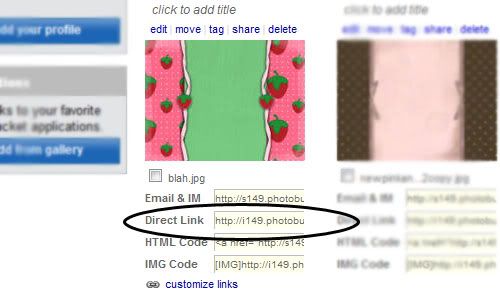
Sekarang, gunakan link langsung dari gambar photobucket anda dan menyisipkannya di antara tanda kurung.
Kemudian Klik SAVE!TAHNIAH! Kamu Berjaya!!!! Wooo Hooo!


